1 简介
Unity Cache Server,翻译过来就是Unity缓存服务器
1.1 缓存服务器の官方介绍
Unity 有一个完全自动的资源管线。每当修改 .psd 或 .fbx 文件等源资源时,Unity 都会检测到更改并自动将其重新导入。随后,Unity 以内部格式存储从文件导入的数据。
这种安排旨在使工作流程对于个人用户而言尽可能高效和灵活。但是,在团队中工作时,可能会发现其他用户可能会继续对资源进行更改,所有这些更改都必须导入。此外,在桌面和移动构建目标平台之间切换时,必须重新导入资源。因此,该切换对于大型项目而言可能需要很长时间。
在__缓存服务器__上缓存导入的资源数据可以大大减少导入资源所需的时间。
Unity 在每次导入资源时基于以下内容进行缓存:
- 资源文件本身
- 导入设置
- 资源导入器版本
- 当前平台
如果以上任何内容更改,Unity 都会重新导入资源。否则,Unity 从缓存服务器下载资源。
使用缓存服务器时,甚至可以跨多个项目共享资源导入(即,在一台计算机上完成导入工作,结果将与其他计算机共享)。
1.2 说人话
缓存服务器把项目资产缓存在服务器上,实现快速切换和共享:
当项目切换目标平台时,本地不用花时间转换,直接从服务器上拷贝下来用 ![]()
当其他同事新增了资源,本地不用花时间转换,直接从服务器上拷贝下来用 ![]()
2 缓存的原理分析
2.1 导入的过程
项目中所使用的资产,如模型、贴图、材质、声音、视频等等,这些资产在导入项目时,Unity会进行一系列的处理,而这些处理结果往往是不纳入版本管理范围的
- 生成对应的.meta文件,meta文件保存了资产之间的引用关系。
- 生成对应的设置,这些设置信息存放在ProjectSettings文件夹中。
- 引用的包信息存放在Packages文件夹中。
- 将一些资源转换后存放在Library文件夹中。
- 部分缓存信息存放在obj文件夹和Temp文件夹中。
2.2 目标平台的快速切换
当我们的资产导入到Unity时,这些资产本身并没有被改变,Unity会根据不同的目标平台,进行不同的处理后新生成一些文件,这些文件放置到Library文件夹中,当我们的目标平台发生变化时,Library中的文件就需要重新处理后重新生成。
根据以上分析,当我们切换目标平台时,改变的内容主要是Library文件夹。以此为例,如果我们把Library文件夹创建多个副本放入仓库中,比如Android的放一个,IOS的放一个,Windows的放一个。那么当我们切换目标平台时,就不需要再花费时间进行资产转换,我们直接从仓库里拷贝对应目标平台的副本过来就好了。这就是缓存的思路,Cache Server就是这个仓库。
2.3 资产共享
同理,当开发人员张三增加了新的资产,张三的Unity已经处理过了该新增资产。当开发人员李四更新项目代码后,完全没必要再花时间处理新增资产,直接从仓库里拷贝处理后的文件,就可以直接使用了。
这个共享可以在同一项目的不同主机之间发生,也可以在不同项目之间发生。
当然,Cache Server也自带了缓存更新,网络连接等功能。
3 部署Cache Server
3.1 硬件性能要求
选择内存大、硬盘速度快、有网络的主机。
操作系统优先选择,MacOS/Linux优先于Windows系统。
3.2 准备NodeJS环境
下载NodeJS,不要太高的版本,紧跟Unity官方的要求,现在是v12.13.1 LTS版本(当前时间2021年1月)。
下载地址:https://nodejs.org/en/blog/release/v12.13.1/ 或者 https://nodejs.org/en/download/
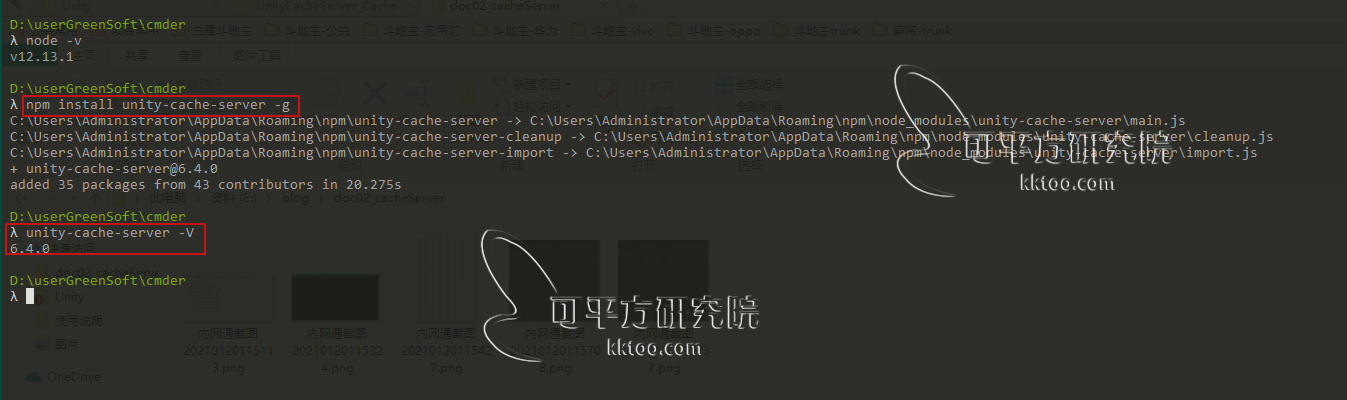
安装完成后,命令行运行 node -v ,若显示了node的版本号,则证明安装成功。
3.3 下载安装Cache Server
从npm仓库安装
npm install unity-cache-server -g
安装完成后,命令行运行unity-cache-server -V,若显示了Cache Server的版本号,则证明安装成功。
unity-cache-server -V
安装过程如下图所示:

3.4 启动Cache Server服务
在npm安装目标目录下,会有启动脚本,windows系统下就是批处理文件,mac等系统下就是shell脚本。
比如在mac系統下:
在shell窗口输入启动命令:unity-cache-server 参数,如果没有参数,就直接输入
unity-cache-server
就可以启动服务:
Cache path is /usr/local/lib/node_modules/unity-cache-server/.cache_fs (node:1175) ExperimentalWarning: The fs.promises API is experimental Cache Server version 6.4.0; Cache module is cache_fs Cache Server ready on 0.0.0.0:8126
如果有其他主机通过remote方式连接,还会有连接信息:
Cache path is /usr/local/lib/node_modules/unity-cache-server/.cache_fs (node:1175) ExperimentalWarning: The fs.promises API is experimental Cache Server version 6.4.0; Cache module is cache_fs Cache Server ready on 0.0.0.0:8126 192.168.88.3:16281 connected. 192.168.88.3:16281 Closed connection.
比如windows系统下:
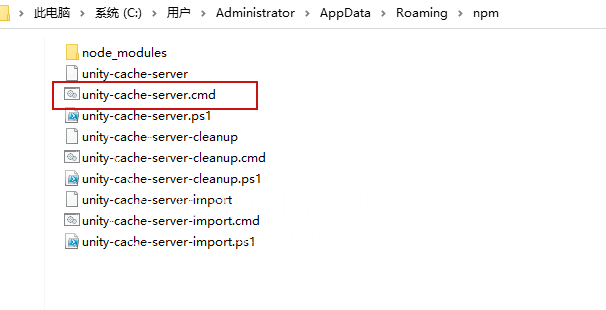
npm目录路径一般为:C:\Users\Administrator\AppData\Roaming\npm
如下图所示:

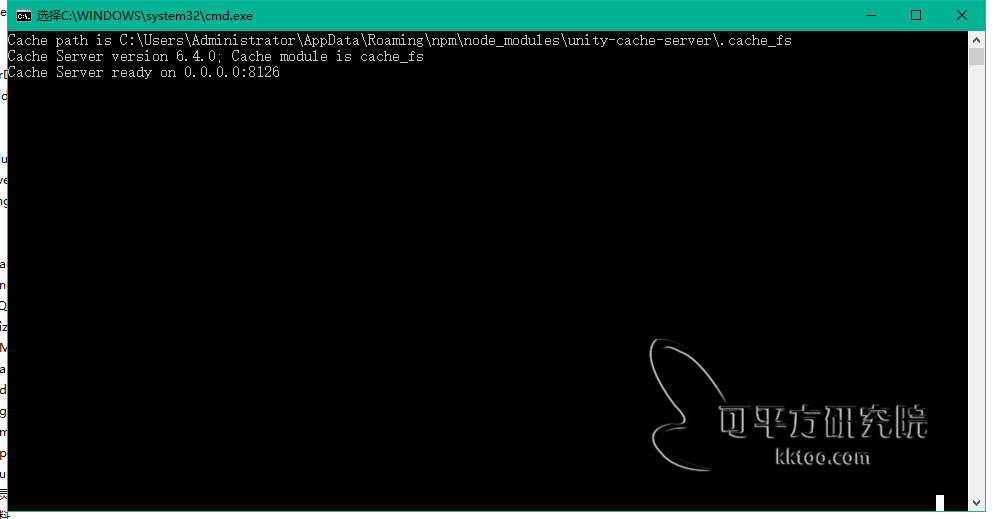
在此文件夹下有unity-cache-server.cmd文件,双击运行,出现一个命令行窗口,窗口出现 Cache Server Ready On 字符串, 则表示Cache Server 服务器启动成功,已进入待命状态。

注意此命令行窗口不能关闭,关闭则会停止Cache Server服务
如果希望Cache Server开机自动启动并在后台运行,可以设置为Windows服务开机自动运行。具体方法有很多在线教程,请自行百度谷歌。
3.5 设置Unity启用Cache Server
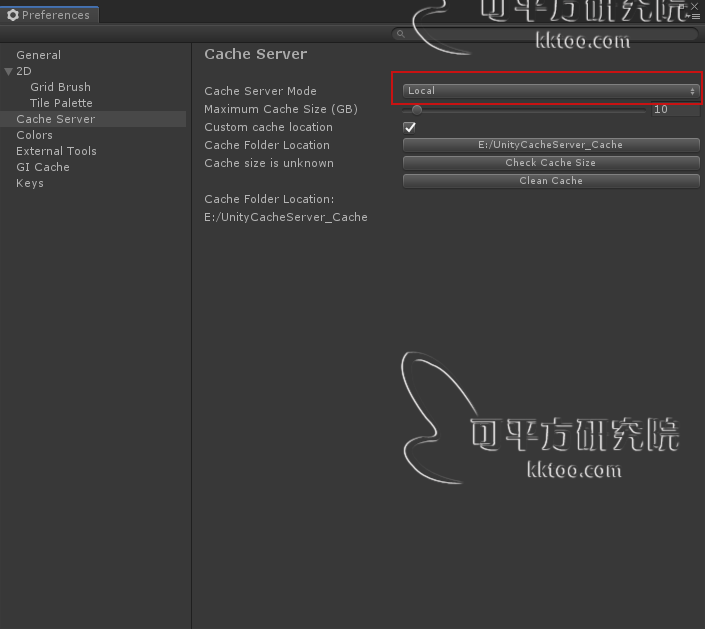
在Unity编辑器菜单中设置,
Edit->Preferences->Cache Server中,

3.5.1 设置模式
有三个选项:
- Local: 缓存至本地
- Remote:缓存至远程
- Disable: 禁用
如果Cache Server就搭建在本机上,就选择Local,如果在其他主机上,就选择Remote。
选择Remote需要配置IP,输入对应的Server IP后,点击Check Connection 即可。
Remote一般都认为是局域网,远程的话速度堪忧。
3.5.2 自定义Cache目录
Cache默认目录大概长这样:
C:\Users\Administrator\AppData\Roaming\npm\node_modules\unity-cache-server\.cache_fs
如果不自定义目录,默认都在系统分区下。Cache目录会很大,强烈建议放在非系统分区。

3.5.3 设置最大存储空间
设置最大空间Maximum Cache Size(GB),注意单位是GB,默认值是10G。
Cache文件夹的占据空间不会一直增长下去,当达到最大空间限制时,Cache Server会自动删除资源,优先删除长期没有使用的资源。
3.6 测试体验
选择一个项目,试一试效果吧,来回切换目标平台,不出意外的话,你会发现比以前快了很多。
切换到首次使用的目标平台时,仍然需要进行资源转换,因为Server上还没有缓存,等首次资源转换完毕上传了Server,以后就快了。
上传了缓存后,我们可以发现Cache目录下多了很多文件夹。如下图所示:

切换目标平台时,我们会看到进度提示,正在从Cache Server下载和导入。如下图所示:

4 FAQ
1.资源的哪些更改导致导入文件会重新生成?
当导入一个资源时,会生成所有源数据的MD5哈希值
所以当MD5值不同时会重新导入,否则从Cache Server下载
2.如何处理资源的依赖项?
Cache Server不处理依赖项。
3.不被CacheServer缓存的资源类型?
脚本文件,3D建模软件(maya、3Dmax、等)生成的本地文件,FBX文件
5 参考资料
官方指南:https://github.com/Unity-Technologies/unity-cache-server
官方介绍:https://docs.unity3d.com/cn/current/Manual/CacheServer.html







评论